
HEY,
I'M PRATEEK!
UI/UX // Game Dev // Artist
Let's make great things together!
More me
ABOUT
Prateek Yadav

Thanks for checking out my little website!I'm a Computational Media graduate from Georgia Tech with a focus on game development + design. I solve problems with the aim to spark wonder and whimsy.
I'm currently working for the Georgia Tech Research Institute while I pursue UI/UX, product design, and both 2D + 3D art positions, ideally within the games industry.Beyond work, I unsurprisingly enjoy gaming and drawing in my free time. My favorites include Dungeons and Dragons, Silksong, and Hades II.
STACK
Figma
Where I design
Unity
Where I develop
Blender
Where I model
PS + CSP
Where I draw
Davinci Resolve
Where I edit

Contact
Let's make great things together!Email [email protected]
Phone 470-685-5736
Location Atlanta, GA, USA

More me

More me

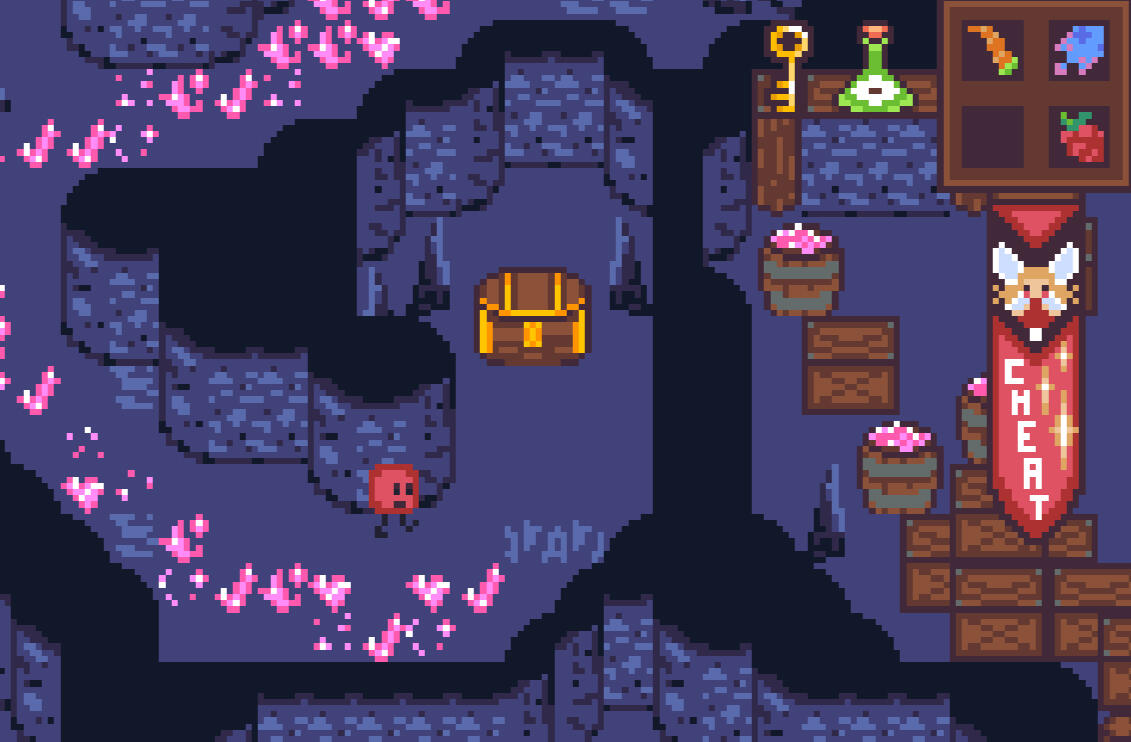
Apothecary Larry
Larry's on a quest to brew a potion, help him find the ingredients he needs in this multi-genre GBA adventure! Developed over about a month at Georgia Tech during Spring 2023, Apothecary Larry was my final project for CS2261, a final showcase of Mode 0 GBA game development in C from the ground up.
Language / Engine: mGBA / CTeam Size: SoloProject Date: April 2023Status: Completed





More me

A Tale of Possession
Haunt the halls of a perplexing manor in this top-down Unity puzzle game, unfolding a simple yet emotional narrative about a college student and an over-possessive vampire. A Tale of Possession was the final project for LMC4725, a game design class.
Language / Engine: C# / UnityTeam Size: 4Project Date: Oct 2023Status: CompleteRoles: Project Lead

More me

Frostival
Frostival is a tiny Unreal Engine shooter project made during Fall 2023, inspired by the carnival minigames and vibes of Club Penguin.
Language / Engine: C++ / UnrealTeam Size: 4Project Date: Oct 2023Status: CompleteRoles: 3D, Game Design

My Work
My design work spans the areas of game development, UI/UX Design, and front-end development. I blend these fields to create cohesive and engaging user experiences spanning multiple industries.There's only so much I can say in a few sentences, but the one thing you should take away about me is that I want to leave this world having created something special. So let's do it together!
I'm also developing a music bot in Javascript!
Bard is a Discord bot specifically made to handle music for Dungeons and Dragons sessions. Basically, this entails handling OSTs and looping songs, alongside some other fun features.


I've also been practicing some 3D modeling. To the left is a sculpt of Poseidon from Supergiant Games' Hades II. I'm also working on 3D assets for a fighting game I'm developing with some colleagues.
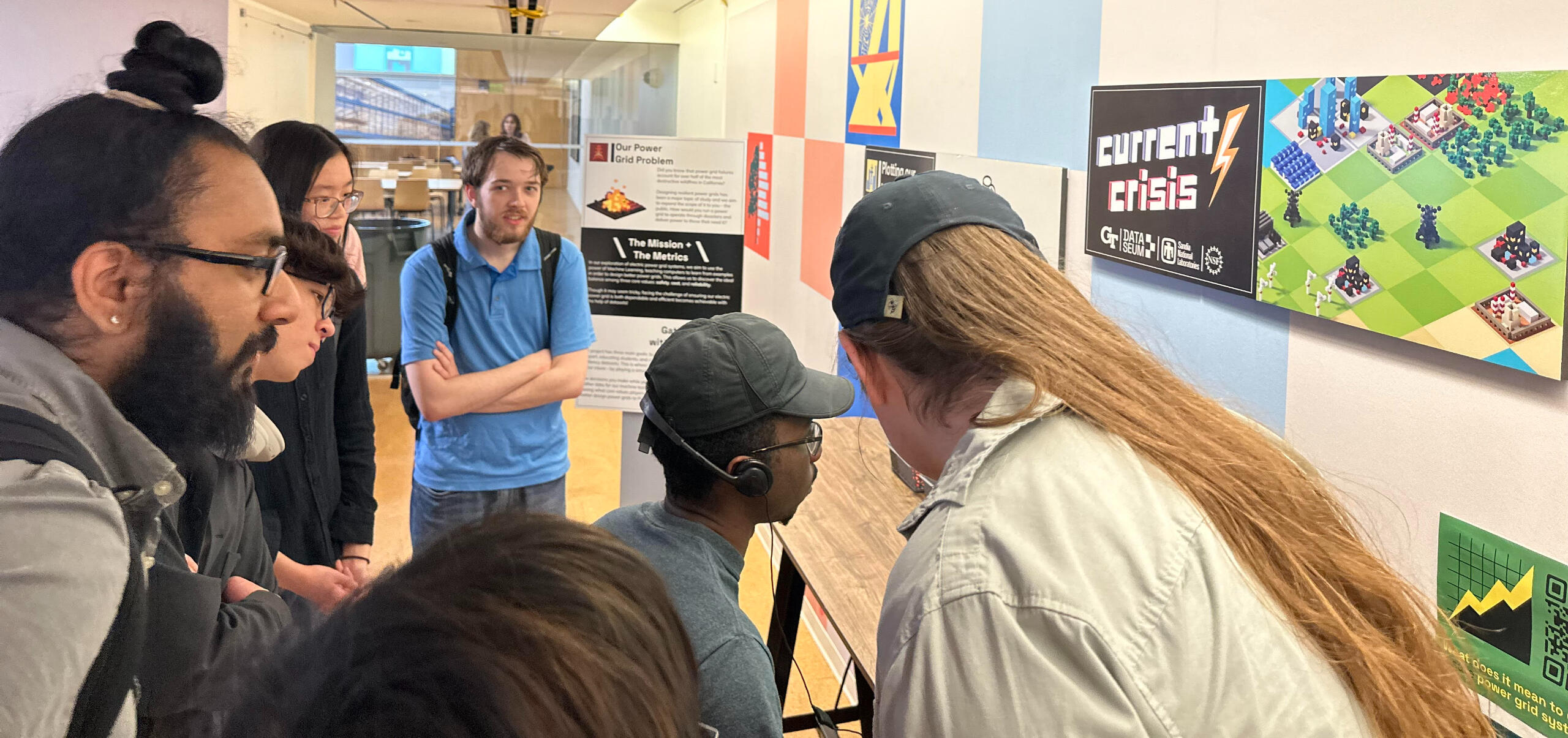
...designing an exhibit! The Dataseum is an interactive experience all about data. Our vertically integrated project, Current Crisis, is showcased, offering a unique opportunity to the public to contribute to real power grid research through gaming! I've been leading the visual development of our assets using Figma + Blender. Doors are open Monday through Friday 9AM - 5PM in the Price Gilbert Library @ Georgia Tech. Stop by and learn a little about power grids!

More me

Willage Escape
Willage Escape is a Georgia Tech themed Frogger-like game, developed collaboratively over a semester on Android Studio for the Google Pixel 4 XL. Featuring deadly obstacles, moving platforms, difficulty modifiers, and 6 unique character models!
Language / Engine: Java / Android StudioTeam Size: 6Project Date: Jan 2023 - May 2023Status: CompletedRoles: Diagramming, Front-end

More me
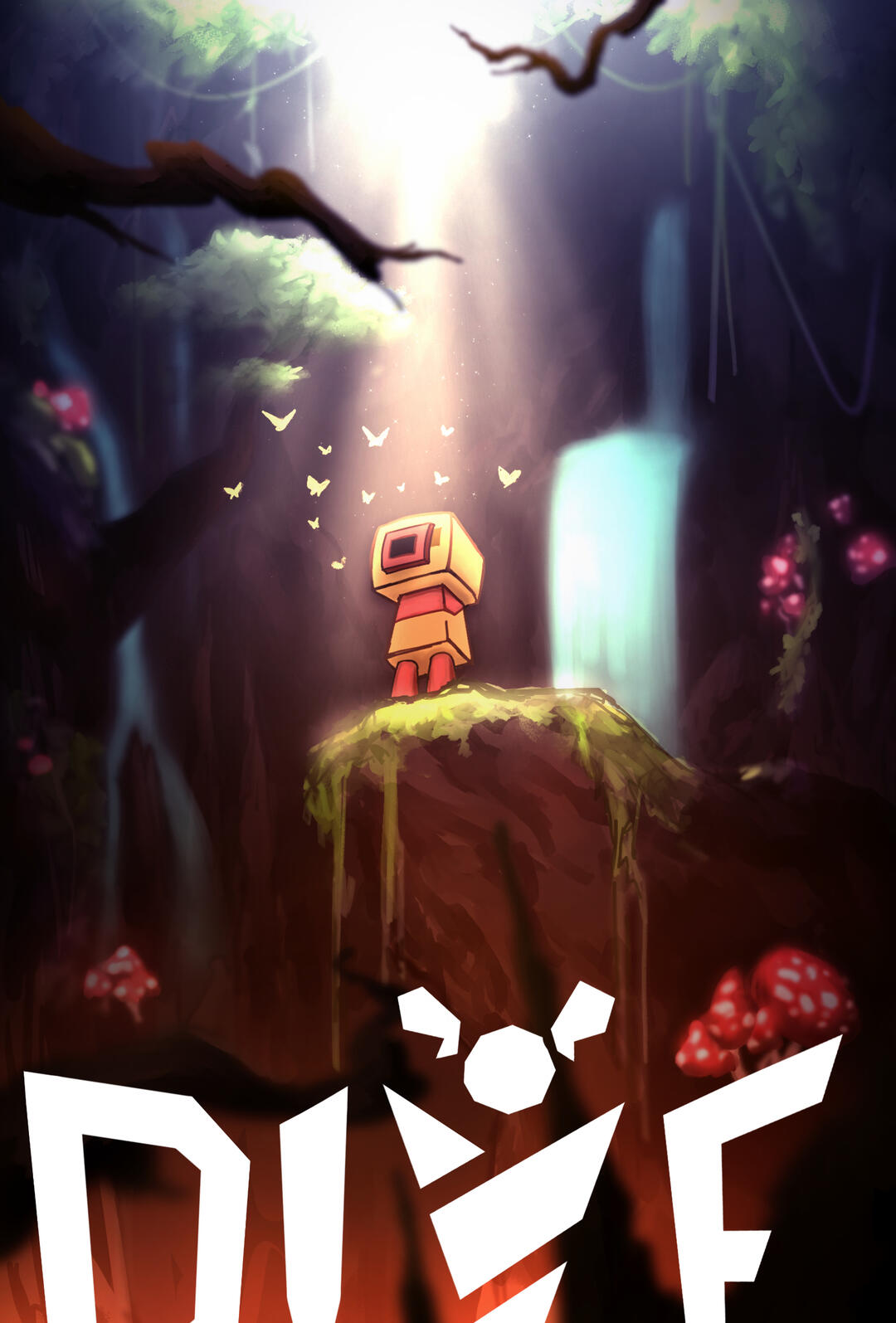
Dive
Dive is a hyper-polished pixel platformer. Short and sweet and packed with loads of juicy details. Perfect for a rainy afternoon! I helped make the sprites, mainly vines and foliage, alongside designing the logo and promo banner to the right.

Language / Engine: Unity / C#Team Size: 30+ (VGDev Club)Project Date: Jan 2023 - May 2023Status: CompletedRoles: Promo + Pixel Artist

More me

Willow
Willow is a mystical top-down hack n' slash adventure set in a forest beyond the veil of memory! I helped design the main character portrait, setting the standards for the art team. I also designed the dialogue boxes and GUI, made a few sprites, designed the logo, and made the promotional banner.
Language / Engine: Unity / C#Team Size: 30+ (VGDev Club)Project Date: Aug. 2022 - Dec. 2022Status: CompletedRoles: Promo + Pixel Artist

More me

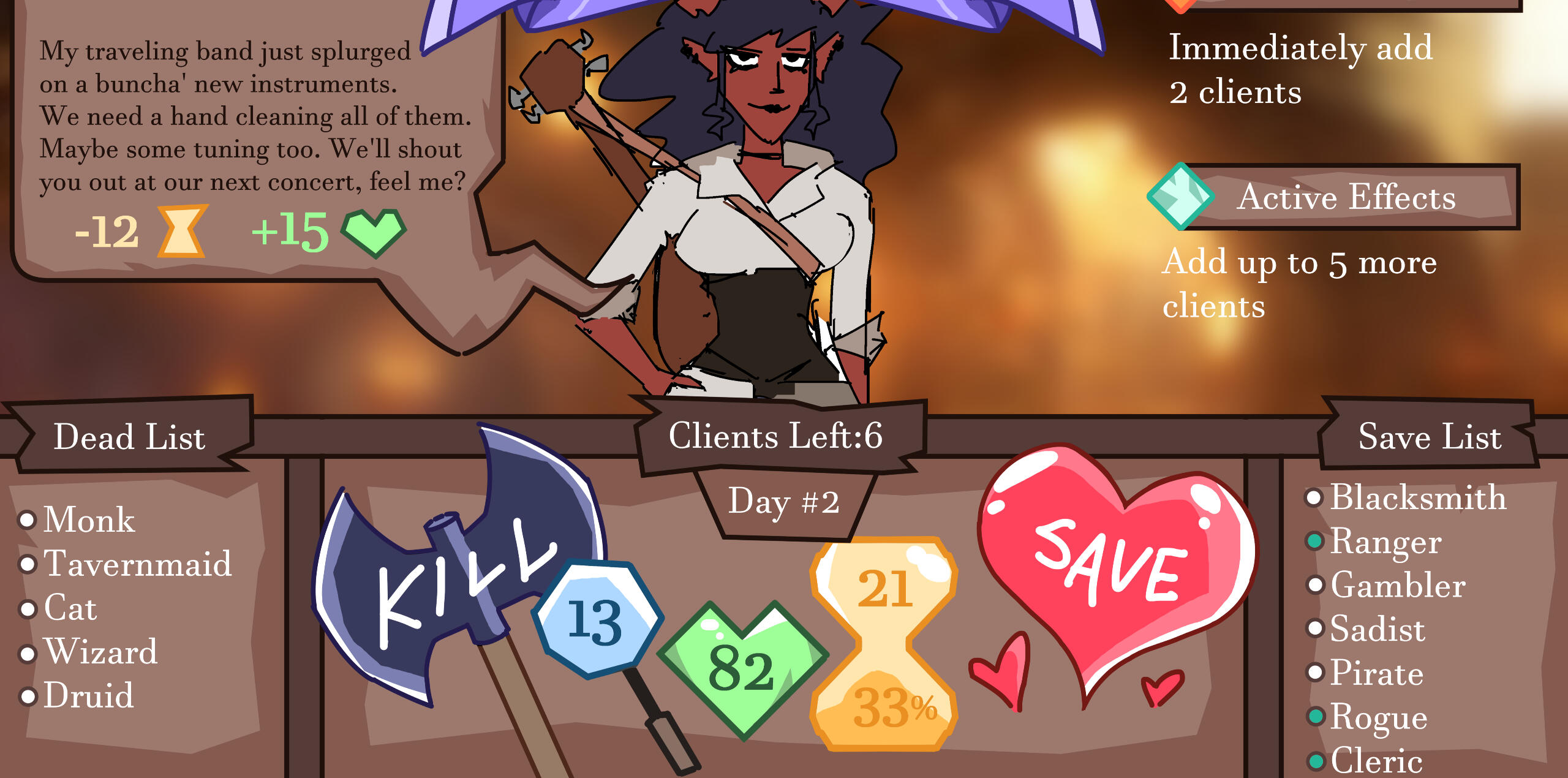
Humanitarian
Barbarian
An analogue board / card game where you play as a former ax-murderer turning over a new leaf, split between the joys of a normal, moral life and the wonderful thrill of violence. I'm currently in the process of developing a digital version of the game in Unity. You can read the ruleset here.

Language / Engine: C# / UnityTeam Size: SoloProject Date: Sept 2023Status: Ongoing

More me
Featured Projects

Gallied Gales
Team Project (4)
VR Environmentalism Game (C#)

Current Crisis
VIP Project (Team Lead, 30+)
Research Simulation Game (C#)

Incubaby
Team Project (5)
App UI/UX Fabulation (Figma)
Recent Reels
I recently led the development of a Unity XR environmentalism game. You can check out the trailer here!
Here's a fish schooling algorithm I made in Unity for a procedural content generation course.This works off of Craig Reynold's 4 main forces of boids: flock centering, velocity matching, avoidance, and wandering. Each force can be toggled individually for unique fish behavior!
All Projects

Current Crisis
VIP Project (Team Leader, 30+)
Research Simulation Game

Apothecary Larry
Solo Project
Multi Genre GBA RPG

Kitty Klepto
Team Project (3)
Narrative Game

Willage Escape
Team Project (6)
Mobile Game

A Tale of Posession
Team Project (4)
Puzzle + Narrative Game

Dive
VGDev Project (40+)
2D Platformer

XLR-Raiders
Team Project (6)
Third Person Shooter

Willow
VGDev Project (40+)
2D Bullet Hell

Humanitarian Barbarian
Solo Project
Board Game
More me

Current Crisis
Over half of the deadliest wildfires are caused by power line failure. The more we understand power grid resilience, the safer our communities are. And a solution lies... in gaming!Current Crisis is a Vertically Integrated Project (VIP) at GT aimed at building a power grid simulation game for data collection. For the past two years, I've been the lead graphics + UI/UX designer on the project.For in depth info on our mission, check out the project website I designed in React, or play a tailored demo of the game I put together (single handedly!) in a week for a trade show:
Language / Engine: C# / UnityTeam Size: 40+Project Date: Joined Aug. 2023Status: OngoingRoles: Graphics Lead

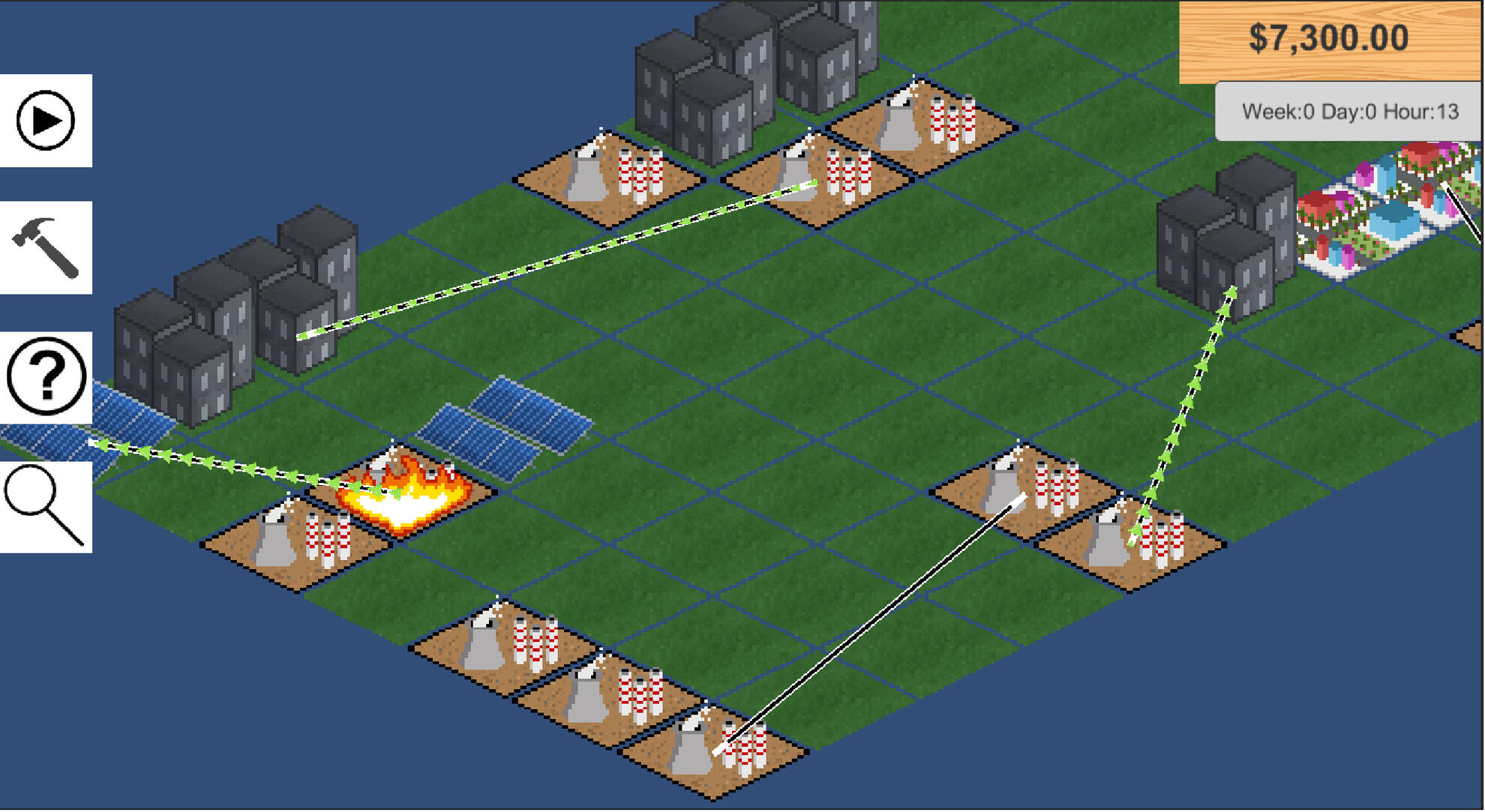
When I first joined the team in Fall 2023, this is what the game looked like. Just a little bit of an ugly duckling. Truthfully, there was little rhyme or reason behind the style - the shading and saturation discrepancies were a clear indicator of differing skill among the artists, as well as a general lack of communication.
Design Journey


I went home after just the first meeting and made a mock-up that would entirely reshape the project's art direction. I wanted to pitch something that made sense to me, but more importantly, facilitated the art workflow an already struggling team. I chose Magicavoxel as it is a 3D Modeling software you can teach someone under an hour. The palette based system behind Magicavoxel ensures all assets utilize the same colors, eliminating discrepancies in visual style. Voxel art is visually appealing even at low poly - at the 20x20 voxel scale, experiential differences can be easily overcome with some teaching.I was quickly asked to lead the graphics team after pitching such a large pivot to 3D. Looking back on my first mock, there are plenty of similar problems, but just like the original game, progress is slow and steady.

Over the course of my work on the game I pitched many changes to improve the UI and UX of the project. My initial "wooden" assets, while simple and clean, lacked the industrious feeling of a power grid simulation game. We also ran into a bit of an issue when the simple "blocky buttons" began filling up the left side of the screen, many of which were exceedingly situational.The most important aspect in a simulation game is screen real estate. I had to ensure the HUD did not get in the way of a player's ability to manage wildfires, assess their powerlines, or simply observe their cities.I remade the assets and reorganized the layout such that the most important buttons would be nearest to the center, and similar buttons would be bundled into contiguous categories. Menus expand and retract seamlessly, and scroll menus were employed to save space for indefinite lists, like cities and happiness modifiers. After my changes, even with an excessive amount of menus no peripheral HUD elements occupied the center of the screen. This allows players to assess their quests, manage their city power rates, and construct new tiles all while having a clear view of the map.
Dataseum, Internship,
and the future
In the Spring of 2024, I had the amazing opportunity to design an exhibit for this project. The Dataseum is an on campus museum dedicated to... well, data! Our project allows visitors to learn and understand the tradeoffs of safety, reliability, and cost when designing power grid models. The exhibit is open in the Price Gilbert Library @ GA Tech on weekdays from 9 AM - 5 PM.Aside from that, I worked alongside Dr. Daniel Molzahn in the Summer of 2024 to further develop the game, as well as designing lessons pertinent to the project for the Seth Bonder Summer camps, a program held at GA Tech aimed at teaching underprivileged high schoolers about computer science, data science, and game design.I plan to continue working on the project until my graduation in May 2025.

More me

Check out our trailer here:
A newly deployed environmental surveyor is faced with the devastating impacts of his corporation, deciding whether he should turn a blind eye - or deal with the consequences of whistleblowing.Gallied Gales is a speculative climate awareness VR game developed in Unity (C#) in my final semester. To download a build, visit the dedicated website. You can also watch a full playthrough, though its a bit lengthy.
Language / Engine: Unity XR (C#)Team Size: 4Project Date: January 2025Status: CompletedRoles: Lead Director

Game Features
Inspired by Firewatch and A Story about my Uncle, in just one short semester, our team of 4 was able to pull together a plethora of features we're all proud of. These include, but are not limited to: - Physics based grappling in Unity XR Suite
- Dynamic AQI tester + clipboard reporting system
- 20+ unique custom meshes in a fleshed out Unity environment
- 30+ minutes of edited dialogue
- 8 unique story endingsAs the lead game director, I was specifically in charge of: - Game design and flow
- All 3D asset development
- Level design and environment programming
- Dialogue + story writing
- Even some voice acting!We managed to deliver a novel speculative experience on top of working with technologies or disciplines we were unfamiliar with, like VR development, shape-keyed 3D animation, and audio mixing.

Premise
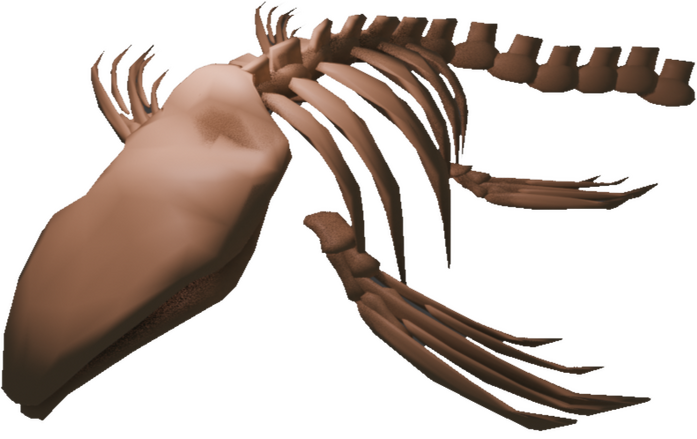
Gallied Gales is set in a fictional world of floating islands that mirrors our own. People used to travel using sky whales, until Nimbus Heavyworks, a transport corporation, obsolesced them.Years ago, Nimbus harvested stratosium from the whales for their initial prototypes, angering activists, who succeeded in their litigation, forcing the company to foster a safe environment for the whales.You play as Richter, a QA specialist for Nimbus who was suddenly shifted into this environmental surveyor role. You quickly find out Nimbus’ activities still drastically scar the environment, but are largely told to turn a blind eye and sign off as all clear. You’re then faced with the choices like lying / whistleblowing, as well as reporting / aiding ecoterrorists that still linger.In this way we force player introspection as they weigh their ability to make accurate reports, both of the environment, and of the actors within. With scripted dilemmas and alternative routes offered at all times, players quickly confound their seemingly limited agency, building on themes of personal climate agency in the real world.
Future Plans
We're incredibly proud of how Gallied Gales turned out. After a restful graduation period, we're considering submitting this project to conferences that recognize student game projects with meaningful social messages, like the Serious Play Conference, as well as the Chi Play Student Game Design Competition.At the moment though, we're just incredibly happy with it as a quality portfolio piece.
More me
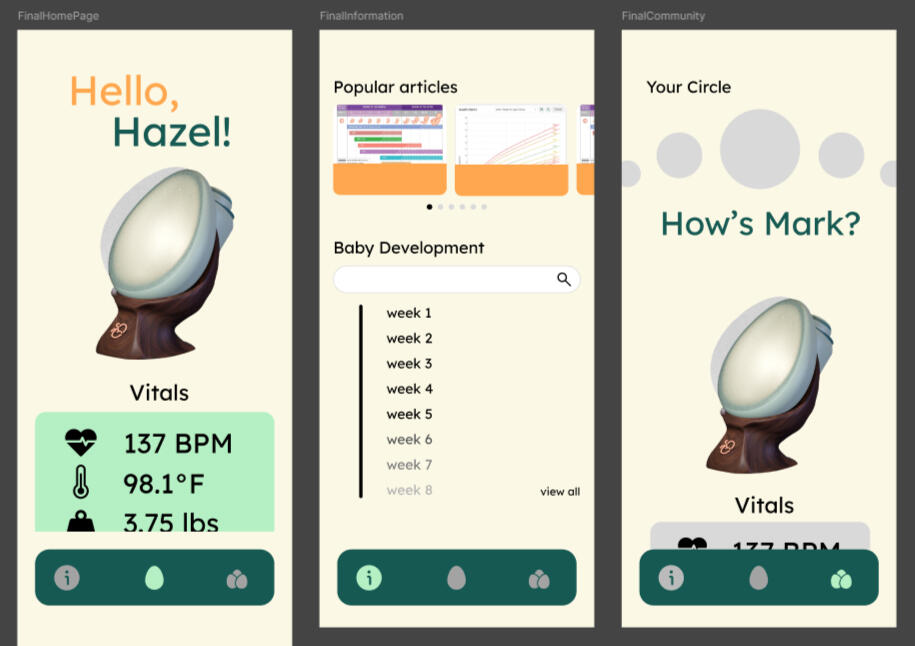
Incubaby
Envision a future in which gestation occurs outside of the womb. The risks of childbirth plummet, parental leave is utterly changed, and monitoring your little one just became a much more transparent affair.What societal implications do these incubators hold, what medical advances are possible with this increase in infant surveillance, and most importantly... how does the app work?
Language / Engine: FigmaTeam Size: 5Project Date: November 2024Status: CompletedRoles: UI/UX Design, 3D

Problems + Fabulations
We were tasked with designing an app for a fictional future technology, that which could be as morally gray as we desired. Our professor had encouraged us to pursue ideas we thought would typically be "especially edgy" using a brainstorming methodology known as fabulation. The advantage of this method lies in outcome focused design, allowing for idealistic and innovative prospects.

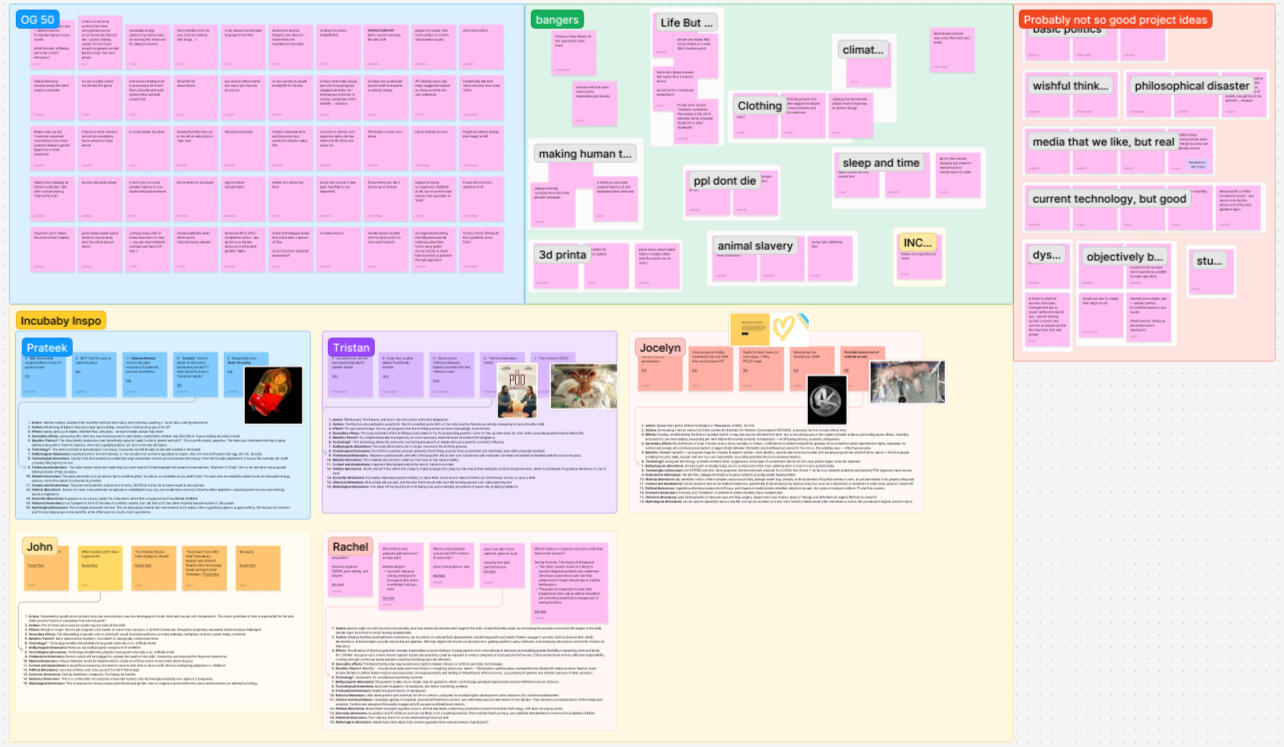
Pooling together 50 of our most outlandish thoughts for the future, we began a selective review proces. Topics were eliminated primarily on the basis of their sociopolitical impact, availability of peer reviewed research within their respective spaces, and general feasibility as a mobile application.In an era where reproductive agency is still so uncertain in one of the most developed nations on the planet, we felt passionate about alternative yet technologically feasible futures.Our fabulations gave birth (no pun intended) to a fictional synthetic womb monitoring app, Incubaby.
Worldbuilding + Design
Incubaby is a government subsidized technology, and the leading process of delivery. Unplanned pregnancies have been made obsolete due to near perfect birth control. This, combined with Incubaby inherently having more barriers to entry, results in a decreased global birth rate. This results in more egalitarian parental leave legislation, as well as less polarizing concepts of gender and gendered societal norms.Continuous data collection of fetus growth and the normalization of pod grown children has led to a de-stigmatization of scientific surveillance, as well as an increased understanding of fetal development as a whole.The general public is familiarized with the notion of sharing their children’s development before they enter the world, and an Incubaby eventually becomes another commercially exploitable product for parents everywhere. Beyond these massive societal changes, we decided to shoot for a moral gray area by designing the app around features that made sense on paper first and foremost.

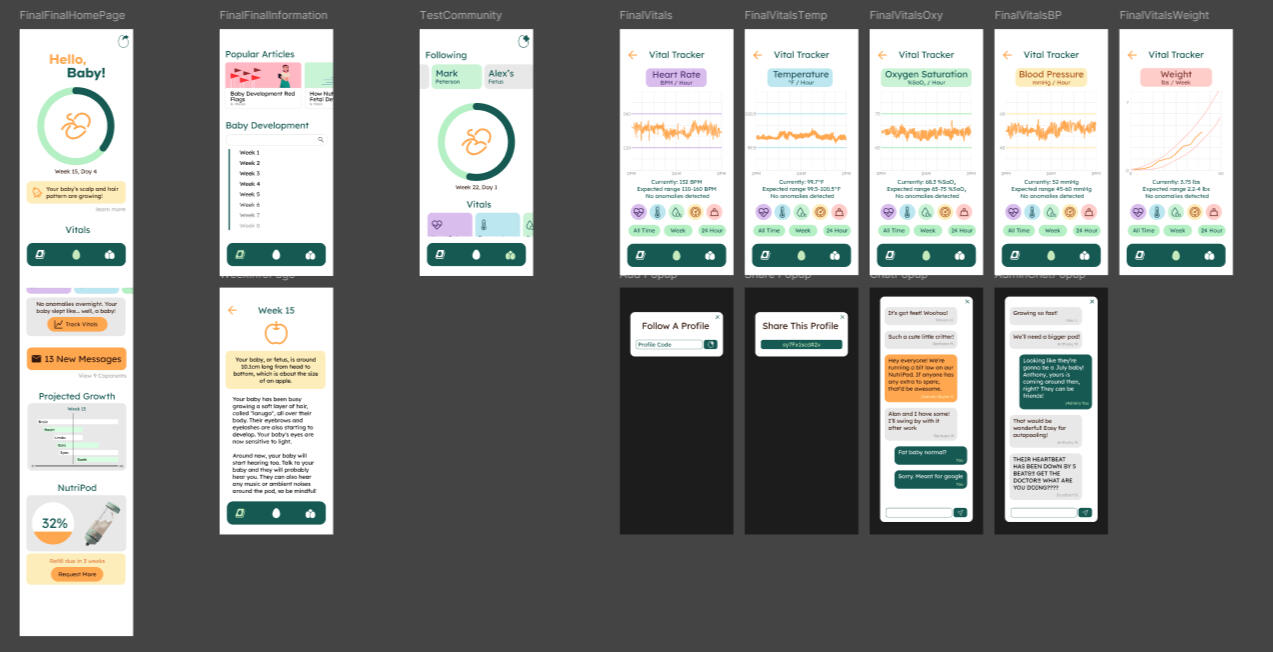
Our initial pitch focused on three core flows - a vitals tracker embedded within the incubator, an information page tracking the detail of each week of gestation, and a social feature to explore the dystopian effects of increased coparenting surveillance. "It takes a village to raise a child" and all.The abundance of egg motifs was especially on the nose for an incubator, but we felt that the concept of an egg didn’t necessarily feel feminine more so than it felt “baby”. Thus we decided to model the physical pod and our navigation icons around eggs, and introduced a yellowish orange that complimented our green as a sort of yolk color. These aesthetic choices allowed us to stay rather gender neutral while still evoking traditional parental, nurturing vibes.
Feedback + Refining
Needless to say, our initial concepts were quite flawed. Three major issues stood out to us in our feedback phase.1. Font size should be standardized.
Any more than 3 categories of font size in a mobile application is excessive.2. Fetuses are gross.
We had initially planned for a 3D rendering of a fetus in the pod on the home page itself. While we were encouraged to adress ideas that may not be stigmatized in the future, fetuses are still gross to look at today, so we decided against any camera features for the fabulation and removed the pod from the homepage.3. Our features were limited.
None of the interactive elements functioned in a capacity that was evocative of a professional medical app. We weren't doctors, but we still needed to prototype common sense features for parents. Simple considerations like "how can I monitor the history of vitals so there aren't any anomalies overnight" were complete oversights. The final version of the app doubled down on the informative pages, included an abudance of revamps to the social page to drill home the adverse impacts of vital tracking, and immensely expanded the vitals tracker to an intuitive timeline to ease helicopter parents.On top of this, aesthetic changes were necessary. We had a bit of a rough time bridging the sterile, informative nature of current medical interaction design with that of current consumer baby associations, but ultimately, colorful pastels allowed us to strike a balance that wasn’t too infantile, no pun intended.

You can view a full run through of the app's features below.
Lessons
Purely from a UI design standpoint, there were a few key lessons to takeaway.1. Identify how serious (or unserious) your app is
User interfaces have identities, generally reflecting those of the user base, or the parent companies. When designing an experience, archetypal expectations dictate your colors + aesthetics, element sizes, and core features offered. Users will quickly notice incongruencies in the functions of your app and the aesthetics.2. Standardize, even in unserious contexts
Font size standardization is the basis of UI design. Legibility comes first, but it's necessary to play into existing expectations when designing apps of medical importance. That said, I also learned to break boundaries - a medical app can be intuitive, information dense, but aesthetically playful on top of that.3. Consider user edge cases
Core to fabulation is thinking outlandishly. Even when provided the green light to "design dubiously", if you fail to consider edge cases or missing features, you're bound to alienate part of your user base.4. Make moral ambiguity abundantly intentionalThis one is more about fabulation as a design method and less about UI design.I initially went into this with the somewhat flawed idea that people would universally love the idea of synthetic wombs, simply based on initial research finding the concept to be very popular with women. The result of a pregnancy’s encumbrance, permanent body damage, and ridiculous pain felt like sufficient enough reasons for this to be the most widely accepted option if it existed.I learned quite early on from my peers that designing any technology with such hubris is inherently flawed. Identify the moral failings of your designs and work to correct them. And if your professor lets you, maybe lean into them a bit.But always stay humble. Like a baby.
More me

Kitty Klepto
Casey is a cat. A kleptomaniac cat.Help this cat burglar return their stolen goods as stealthily as possible in Kitty Klepto, a 3D interactive narrative final project for LMC2730 in the GA Tech Spring of 2024, featuring time based minigames, pixelation shaders, chromatic aberration, and a detailed neon city environment.
Language / Engine: C# / UnityTeam Size: 3Project Date: May 2024Status: CompletedRoles: Design, 3D Art, UIUX

More me














